2020. 12. 6. 00:25ㆍDevelop/Javascript
Nuxt.js와 vuetify.js 그리고 Typescript를 이용한 jest 설정은 생각보다 손이 많이 갑니다.
하지만 초기 설정만 하면되는데, 매번 까먹어서 검색하기가 귀찮으니 다들 이 게시글을 즐겨찾기 하시거나,
Whale 브라우저를 사용중이시라면 스크랩북에 추가하시죠!
진행해야할 사항은 간단하게 정리해보자면
- JEST 설치
- Typescript 설정
- Vuetify 선언 설정
- Test
생각보다 별로없군요
JEST 설치
Nuxt.js를 설치할때 npx create-nuxt-app 을 이용하여 설치하면 JEST를 쉽게 설치할 수 있습니다.
// npx create-nuxt-app <Project-name>
npx create-nuxt-app test
이때 jest를 포함하게되면 jest와 관련된 package들이 추가되고, scripts에도 test가 추가된것을 볼 수 있습니다.
// package.json
{
"scripts": {
"dev": "nuxt-ts",
"build": "nuxt-ts build",
"start": "nuxt-ts start",
"generate": "nuxt-ts generate",
"test": "jest",
},
// ... 생략
"devDependencies": {
"babel-jest": "^26.5.0",
"jest": "^26.5.0",
"ts-jest": "^26.4.1",
"vue-jest": "^3.0.4",
}
}
Typescript 설정
typescript에서 .vue 확장자를 읽어들일 수 있도록 전역에서 설정을 해주어야 합니다.
프로젝트의 루트(프로젝트의 최상단) 경로에서 vue-shim.d.ts 파일을 생성하여 선언합니다.
// vue-shim.d.ts
declare module '*.vue' {
import Vue from 'vue';
export default Vue
}위 와 같이 설정하여 .vue를 호출 할 수 있으며, Composition-API를 사용중이라면 defineComponent도 추가해주는것이 정신건강에 좋습니다.
// vue-shim.d.ts
// Composition-API 사용할 때
declare module '*.vue' {
import Vue from 'vue';
import { defineComponent } from "@nuxtjs/composition-api";
export const Component: ReturnType<typeof defineComponent>;
export default Vue
}
이제 이 vue-shim.d.ts를 typescript에게 사용할 것이라고 명시해주는 작업이 필요로 합니다. 안해도 될때도 있었는데 혹시모르니까 진행하시죠. tsconfig.json 파일을 수정하도록 합니다.
// tsconfig.json
{
"compilerOptions": {
"target": "ES2018",
"module": "ESNext",
"moduleResolution": "Node",
"lib": [
"ESNext",
"ESNext.AsyncIterable",
"DOM"
],
"esModuleInterop": true,
"allowJs": true,
"sourceMap": true,
"strict": true,
"noEmit": true,
"experimentalDecorators": true,
"baseUrl": ".",
"paths": {
"~/*": [
"./*"
],
"@/*": [
"./*"
]
},
"types": [
"@types/node",
"@types/jest",
"@nuxt/types",
"@nuxtjs/vuetify",
"vuetify/lib"
]
},
"exclude": [
"node_modules",
".nuxt",
"dist"
],
"files": ["./vue-shim.d.ts"]
}
제일 중점적으로 보셔야할 부분은 제일 하단에 위치한 "files" 이며 방금 작성한 vue-shim.d.ts 를 추가하여 .vue 파일을 인식할 수 있도록 해주는게 중요합니다.
Vuetify.js 선언 설정
여기 까지 따라오셨다면, Vue 파일 자체는 문제가 되지않습니다.
하지만 Vuetify를 사용하기 위해서는 또 추가적인 설정이 필요로 합니다. test폴더 하위에 setup.js를 생성합니다.
// test/setup.js
import Vue from 'vue'
import Vuetify from 'vuetify'
Vue.use(Vuetify)위 처럼 Vue Plugin에서 Vuetify를 선언하듯 선언해주고, jest.config.js을 수정하여야 합니다.
// jest.config.js
module.exports = {
moduleNameMapper: {
'^@/(.*)$': '<rootDir>/$1',
'^~/(.*)$': '<rootDir>/$1',
'^vue$': 'vue/dist/vue.common.js',
'@nuxtjs/composition-api': '@nuxtjs/composition-api/lib/entrypoint.js',
},
moduleFileExtensions: ['ts', 'js', 'vue', 'json'],
transform: {
'^.+\\.ts$': 'ts-jest',
'^.+\\.js$': 'babel-jest',
'.*\\.(vue)$': 'vue-jest',
},
collectCoverage: true,
collectCoverageFrom: [
'<rootDir>/components/**/*.vue',
'<rootDir>/pages/**/*.vue',
],
setupFiles: ['<rootDir>/test/setup.js']
}아까 수정한 tsconfig.json과 마찬가지로 제일 하단 부분에 setupFiles 를 추가하여 setup.js를 통해 Vuetify를 사용한다는것을 JEST에게 선언합니다.
<rootDir>는 보통 package.json이 위치한 경로를 <rootDir>로 인식합니다.
Test 해보기
이제 가장 중요한 Testcase를 작성해야하는데 너무 귀찮으니깐 기존에 예시로 있는 Logo.spec.js를
Logo.spec.ts로 변경하여 진행해보겠습니다.
// test/Logo.spec.ts
import { mount } from '@vue/test-utils'
import Logo from '@/components/Logo.vue'
describe('Logo', () => {
test('is a Vue instance', () => {
const wrapper = mount(Logo)
expect(wrapper.vm).toBeTruthy()
})
})
만약 Webstorm을 사용중이시라면 run 설정을 친절하게 JEST가 따로 존재하니
npm으로 진행하는 참사는 없길 바랍니다. 그냥 자기마음

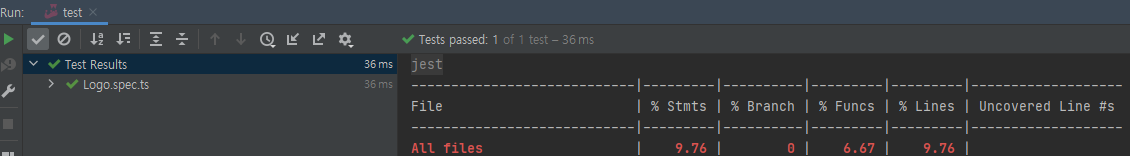
working directory를 대충 그냥 test폴더에 위치해주시면 됩니다.

JEST로 설정하면 위처럼 타 언어 IDE들처럼 Test case coverage와 요약을 볼 수 있습니다!
'Develop > Javascript' 카테고리의 다른 글
| Composition API Watch 사용설명서 (0) | 2020.12.12 |
|---|---|
| Nuxt.js + Typescript + JEST 조합에서 Vuex(Store) 사용하기 (0) | 2020.12.07 |
| Typescript @Nuxt.js/storybook 3.3.0+에 vuetify.js 적용하기 (0) | 2020.12.05 |
| @Nuxt.js/storybook에 vuetify.js 적용하기 (0) | 2020.10.05 |
| Nuxt.js에 Storybook 적용하기 (0) | 2020.10.04 |